Webzines--Days 4-6. PROOFREAD!
CHECK
THAT YOU'RE 3 LAYERS DEEP AT LEAST ONCE. PROOFREAD.
MAKE
SURE THERE IS A "BACK TO ESSAY" LINK ON EVERY PAGE.MAKE
SURE ALL LINKS WORK. PROOFREAD!
GIVE
CREDIT FOR PICS AND INFORMATION. PROOFREAD.
CHECK
THE RUBRICS TO MAKE SURE YOU'VE DONE EVERYTHING!
PROOFREAD!
Rewrites. Linked Pages.
-
This is the time to revise and correct mechanical errors.

-
This is the time to be writing and revising your link pages.
From your main essay page, you can point at each link, right-click, and
choose "Open Link in Composer." Now write!
-
Show not Tell type descriptions that add to the flavor and
impact of your essay.
-
Informational pages that explain and expand on your topic.
-
Reviews and summaries of places and stories and books and
etc. that you mention or discuss in your essay.
-
Quotations that apply to your topic.
-
Facts to back up your opinions. Links to more information.
-
???!
-
Remember, your essay will
still be graded according to the writing rubric, as well as the web rubric.
-
You may also use the browser window
 to surf for information
to surf for information
Tables. So you can make your page look
groovy by putting pictures and text side by side.
-
Click the table button
 .
.
-
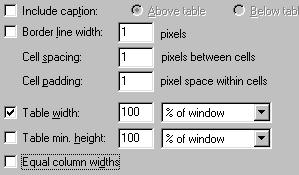
Uncheck the boxes that say "Border line width" and
"Equal column widths."

-
Decide how many columns and rows you need.
 .
Click ok.
.
Click ok.
-
Now cut (Control X), and paste (Control V) the parts of your
web page into the table. Keep saving and previewing
 to see what it looks like.
to see what it looks like.
-
You can add rows and columns as you need them by RIGHT-CLICKING
in the table where you want the row or column to go, and choosing INSERT.
Links back to Essay Page.
-
When you go back to work on the other pages, be sure to
add a link on each of those pages back to the main essay page (index).
-
At the bottom of each page, type something like, "Back
to Essay."
-
Highlight it, and right-click, and choose, "Create link
using selected." Click "Choose file" and browse to your index.htm
page.
-
Tip: After you do the first one, copy it (Control C),
and then paste it (Control V) into all your pages.
Linking to an Outside Site -- like when
you use a picture or information from another site and need to give credit
and a link back:
-
Surf to the site with the browser window
 .
.
-
Click once in the url box, and Control C to copy the address.

-
Go back to the editing window
 ,
select the keyword, right-click, choose Create Link Using Selected,
and this time paste -- Control V -- the address in the Link to window.
,
select the keyword, right-click, choose Create Link Using Selected,
and this time paste -- Control V -- the address in the Link to window.
Pictures!
-
First, using the browser window,
 find one you want, right click on it, and choose Save Image As.
find one you want, right click on it, and choose Save Image As.
-
Save it into the same web folder. You can leave the filename
alone unless it has caps or spaces. You can also change the filename to
something easier to identify (car.jpg). Just be sure not to change the
dot and the three letters after it (.jpg .gif).
-
Go back to the editing window
 and put your cursor where you want the picture to be.
and put your cursor where you want the picture to be.
-
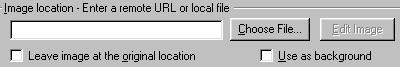
Click the button that says Image...

-
...and then Choose File .

-
Find the image you just saved.
-
Be sure that the box that says "Leave image at the original
location" is NOT checked.
-
Done! You might want to surf and save all your pics first,
and then paste them in.
To Turn a Picture into Your Page Background.
-
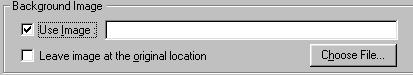
Choose the Format menu, and Page Colors and Properties.

-
Check the box that says "Use Image."
-
Click "Choose File" and go find the picture you have saved.
Be sure to note where all pictures come from, because
you have to give appropriate credit/citation. Also be sure to provide
a link back to the site.
Example:
This picture is from: nineplanets.org
WebZines
Project!
Day
One | Day Two | Day
Three | Days 4-6 | Editor
Directions | Rubrics
